 |
| If you would like to see a 2 minute video showing several quick workflows, please scroll to the end of this blog. |
Editing math: How lazy can our interface be and still be really useful to authors?
My team (in conjunction with several other projects) is creating a web based editor for creating open education resources (OER) that can be adapted and remixed easily. My post from a design and coding sprint in Berlin details some of the principles we are using to keep the editor easy to use, easy to learn, and easy to customize.For teaching math and science, being able to include equations that display well online and in print is critical. We do have ways of including math in OER that display well online and in print via MathML and tools like MathJax. We still need a way, though, to make it relatively easy for authors to create and edit those equations. Along the way we have learned a few lessons, and come up with a few things we think are true.
Lessons
- It is hard to build a WYSIWYG math editor that is easy for novices to learn and use, and efficient for experts. More importantly, we aren't likely to be the ones that get it right. Mathematica, Design Science, Google, or Daum Equation are much more likely than us. So, ultimately, we hope they solve the problem in a way that can be used in our editor.
- Integrating someone else's editor has a bunch of technical fiddly bits that are just not doable, ... yet. It might not be open source, or it might not have have an API we can easily apply. It might be hard to get the math out in a format that we need. We need MathML, because it works with screen readers and with a bunch of other tools we use to produce online versions as well as epub, kindle, and pdf formats. Or it might not be complete enough to satisfy authors teaching advanced mathematics.
- Math authors are used to compact notation and are willing to learn new ones. Thus we are conjecturing that they don't require an equation editor that is fully WYSIWYG and drag and drop. In fact we are conjecturing that they would be willing to use one of two math notations, LaTeX and ASCIIMath. College faculty and upper level students often already know LaTeX.
- Live or really fast preview is still important. One of our partner projects, Siyavula, has done workshops with high school teachers and found that they are indeed willing to learn a new math notation. But being able to see that what they are typing is correct is really important. Even experts benefit from live preview. (For a really cool look at what instant feedback does for programmers, watch Bret Victor's talk and demo, "Inventing on Principle".)
How we have applied these lessons.
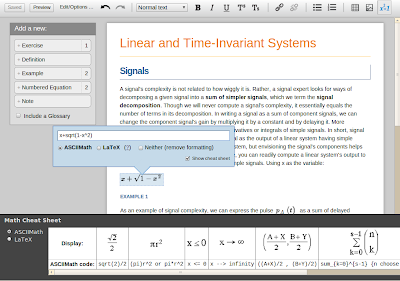
Modest ambition and live preview: First, we aren't trying to build a WYSIWYG math editor. Instead we are building an editor that will accept LaTeX or ASCIIMath notation and will produce a live preview of how the math will look. We use MathJax to do most of the heavy lifting.Make it easy to learn: For authors who don't know the notations, we are providing a cheat sheet with common notation that can be cut and pasted into equations. In future versions of the editor, these cheat sheets can be specialized by scientific or mathematical domain. We are also thinking of recommending Daum equation editor as a way to create LaTeX that can be cut and pasted into our equation editor. We will be testing how to make that workflow as efficient as possible.
 |
| Click to see a larger view. |


No comments:
Post a Comment